学習・教材資料
中学校技術・家庭科(技術分野) 第2学年
本題材は、「内容D 情報の技術(2)」の双方性のあるコンテンツのプログラミングによる問題解決である。前半では、HTMLとJavaScriptによるWebページの作成方法について学習し、後半では、宝塚市に来る観光客の役に立つWebページを考え、制作することにした。
宝塚市の観光客に優しいWebページを作ろう D-2情報の技術「双方向性のあるコンテンツのプログラミング」
中学校技術科のねらい
・双方向性のあるコンテンツのプログラムで、技術の見方・考え方を働かせて地域の問題解決を行う。
・Webページ作成には、開発中のソフトウェアKasgaiを活用し、テキスト型プログラミング言語を触れる機会を設けた。
学習指導案
【単元の流れ】※( )内の数字は時間数
【本時の学習】(14/16時間)
※マウスポインターを近づけると授業のポイントが現れます
単元計画
1 ネットワークの仕組みを学ぼう。(計2時間)
・情報通信ネットワークの仕組みを知ろう。・WebページとHTML
2 Webページを作ってみよう。(計7時間)
・Webページ練習問題①自己紹介・Webページ練習問題②南ひばりヶ丘中ボタン写真
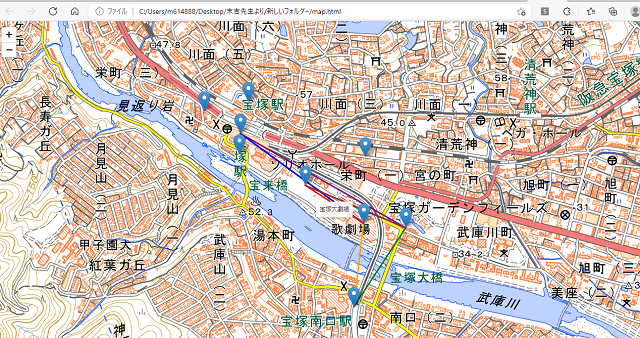
・Webページ練習問題③南ひばりヶ丘中マップ
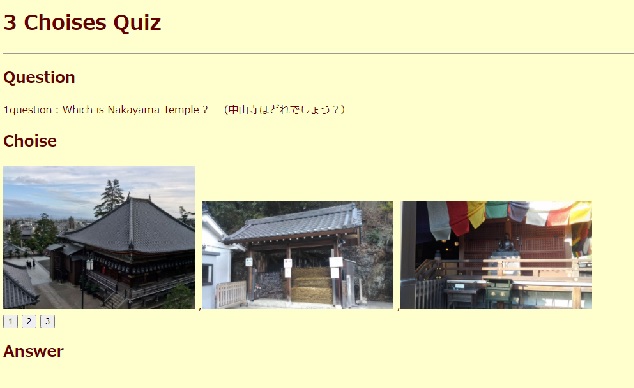
・Webページ練習問題④南ひばりヶ丘中クイズ
・Webページ練習問題⑤南ひばりヶ丘中おみくじ時計
3・4 宝塚市の観光客に優しいWebページを作ろう。(計7時間)
・宝塚市の現状を知ろう。・観光客に優しいWebページを考えよう。
・観光客に優しいWebページを制作と中間発表(本時)
・学年の観光客に優しいWebページの鑑賞とまとめ
学習活動
導入
1 Webページの進み具合や内容を発表しよう。
・いくつかの班をピックアップして、これまでにできているWebページの内容をクラスで発表させる。
・他の班は、発表されたWebページの良い点を見つけたり、改良点を提案したりする。
展開1
2 Webページの制作をしよう。
・これまでの進度を各班で確認し、Webページ制作の続きの作業に取りかかる。
point!
サンプルプログラムを参考にして、各班の目的に合った内容を追加する。
中間発表でのクラスメイトからのアドバイスを取り入れる。
振り返り
3 学習を振り返る。
・本時の作業内容を、班ごとの進度表に共同編集でまとめる。
生徒の活動
作成したプログラム・生徒の作品




活動の様子
授業後の生徒の感想
振り返りワークシートより
・(体の不自由な人向けボタン)ユニバーサルデザインの写真に絞って紹介しているので安全に行けると思いました。
・(初めて来る人向けボタン)住所があってわかりやすく、最寄り駅が書いてあるので移動しやすいと思いました。
・(お年寄り向けマップ)坂や階段が少ない道を選んでルート紹介してるのがいいと思いました。
・(外国人向けマップ)説明文が各国語に対応して、写真も一緒に見られていいと思いました。
授業者の声

Webページの制作のためHTMLとJavaScriptを使ったプログラミングをしました。サンプルプログラムの学習において、ボタンのWebページではIF文での分岐に、クイズのWebページでは関数に、マップのWebページでは外部サーバの利用に、おみくじのWebページでは乱数にスポットを当てて学習しました。
また、Kasgai(ブロック型HTML)を使うことで、テキストだけでコーディングするにのに比べ、生徒のデバッグ作業の負担を軽減でき、アルゴリズムの思考に集中させることができました。
班活動では「観光客に優しいまち宝塚」をテーマに、どのような観光客に役立つ内容にするのかを熱心に相談しながら協働作業できていました。
宝塚市立南ひばりヶ丘中学校 末吉 克行